React также позволяет использовать JSX (расширение синтаксиса JavaScript), что позволяет писать HTML-подобный код прямо в JavaScript. В этом материале мы рассмотрели, что такое ReactJS, где он используется и какие имеет возможности. Чтобы изменить состояние элементов, не нужно полностью перезагружать все DOM-дерево, лишний раз тратить трафик пользователя и нагружать браузер. Изменяются только конкретные элементы, это происходит через виртуальное DOM-дерево — сайты и приложения становятся «легче» и удобнее. Это одно из ключевых преимуществ проекта, вынесенное в название. Библиотека реагирует на обновление компонента и автоматически отображает его изменения в дереве документа.
При итерации по массиву history, переменная step содержит текущее значение элемента history, а transfer — текущий индекс элемента historical past. Ранее мы узнали, что React-элементы — это обычные объекты JavaScript. Для рендера нескольких записей в React мы можем использовать массив React-элементов.

После этого свой код можно прогнать через Babel — тоже онлайн, чтобы не устанавливать лишние приложения. В интернете полно руководств по React.js с названиями типа for dummies, for idiots — вроде бы для чайников. Но они по большей части негуманны и довольно сложны — человеку без знания JavaScript пользы не будет, только сильнее запутается и почувствует себя тем самым dummy. Поэтому мы решили максимально просто объяснить, что такое React.js и для чего он нужен, и даже показать, как на нём написать небольшую онлайн-игру. Самое большое преимущество использования React.js заключается в том, что новые версии этой библиотеки полностью совместимы с предыдущими выпусками. Старые библиотеки не становятся бесполезными после выхода обновлений.
Что Такое React Js И Для Чего Он Нужен?
Разработчик делает эскиз того, что он хочет, а React объясняет Domo, как позировать. В calculateWinner передаётся массив с текущими значениями клеток игрового поля. Во внутреннем массиве lines содержатся выигрышные комбинации полей. Функция перебирает их, подставляя на место индексов входного массива, и, если все три значения совпадут, возвращает победителя (X или 0) или null, если победителя нет. Напишем на React.js веб-версию бессмертного хита — игры «крестики-нолики».

При изменении состояния Board произойдёт повторный рендер компонентов Square. Хранение состояния всех клеток внутри компонента Board позволит в будущем определить победителя. Вы только что «передали проп» из родительского компонента Board в дочерний компонент Square. Передача пропсов это то, как данные в React-приложениях «перетекают» от родительских компонентов к дочерним. Для отрисовки списков компонентов вам будет нужно использовать такие возможности JavaScript, как цикл for и функция массива map(). Geolocation API позволяет сайтам запрашивать, а пользователям предоставлять свое местоположение веб-приложениям.
Компоненты Компонуемые
Фронтендеры часто пользуются консолью и панелью разработчика в браузере, чтобы проверить, как работает их код. React Developer Tools облегчают задачу и расширяют возможности. Например, можно просматривать прямо в браузере компоненты с большим уровнем вложенности и не искать их в коде долгое время. React Developer Tools существуют для новых версий популярных браузеров Firefox и Google Chrome. Обратите внимание, что в методе jumpTo мы не обновили свойство historical past состояния.
Он используется множеством крупных компаний и сообществом разработчиков по всему миру. Чтобы поисковая система «заметила» сайт, страницы должен проиндексировать поисковый робот. React-компоненты, написанные на JavaScript, индексируются тяжелее и медленнее, поэтому страницы сложнее оптимизировать. Технология JSX удобная и широко используется, но сначала она может вызвать сложности в изучении. Людям непривычно «смешивать» друг с другом HTML и JavaScript, поэтому в синтаксисе легко запутаться и ошибиться. Со временем путаница и ошибки проходят — к этой особенности нужно просто привыкнуть.
- Однако, вы сможете изучать введение, даже если знакомы только с другими языками программирования.
- Используя метод map, мы можем отобразить историю наших ходов в React-элементы, представленные кнопками на экране, и отрисовать список кнопок для «перехода» к прошлым ходам.
- Angular – это фронтенд-фреймворк, разработанный и поддерживаемый Google.
- Каждый раз, когда наши данные меняются, React эффективно обновляет и повторно рендерит наши компоненты.
- React-компоненты намного сложнее оптимизировать в рамках search engine optimization.
- Если в текущем списке отсутствует ключ, который был в прошлом списке, React уничтожает предыдущий компонент.
В последнем примере мы советовали использовать метод .slice() для создания и последующего копирования копии массива squares вместо изменения существующего. Теперь мы обсудим иммутабельность и почему её так важно изучить. Отметим, что состояние компонента доступно только в классовых компонентах, и изменения состояния следует делать с помощью метода setState. В React компоненты являются основными строительными блоками приложений. В старых версиях управлять состояниями можно было с помощью классов — специальных конструкций, о которых можно подробнее прочесть в статье про ООП.
Попробуйте Babel REPL, чтобы увидеть JavaScript-код, полученный на этапе компиляции JSX. В качестве последнего упражнения давайте добавим возможность «вернуться в прошлое» — к прошлым ходам игры. Функция получает массив из 9 клеток, проверяет победителя и возвращает ‘X’, ‘O’ или null. Мы разбили возвращаемый элемент на несколько строк для удобства чтения и добавили скобки, чтобы JavaScript не вставлял точку с запятой после return и не ломал наш код. Вы увидите пустое поле для игры в крестики-нолики и код на React, который мы будем постепенно изменять.
Это потому, что обновления состояния объединяются или, проще говоря, React обновит только те свойства, которые были указаны в методе setState без изменения остальных свойств. Теперь, когда вы нажимаете на любую из кнопок, depend в MyApp будет менять своё значение, что в свою очередь повлечёт обновление счётчиков в обоих компонентах MyButton. В предыдущем примере у каждого MyButton имеется своё собственное состояние depend, и при клике на каждую кнопку обновление depend происходило только у нажатой кнопки.
Вариант 2: Локальное Окружение Для Разработки
То есть приложение становится нативным — использует стандартные для разных платформ возможности и протоколы, а не запускается в браузере. Мало того, на платформе React Native можно использовать и другие языки программирования — например, Java, Swift, Objective-C. В React.js есть собственные средства для управления состояниями, но на практике https://deveducation.com/ в средних и крупных проектах чаще используют Redux — сторонний менеджер состояний. Социальная сеть Facebook использует React.js для веб-приложения и пакет React Native в мобильном варианте сервиса, доступного для платформ Android и iOS. React.js помогает вложить дочерний компонент в родительский, позволяя потоку данных быть однонаправленным.

Они очень похожи на React-компоненты, но последние более гибкие и мощные. Фактически, создатели инструментов дизайна react js что это вдохновлялись компонентами из разработки ПО. Как только компонент создан, мы можем создать несколько его копий.
Для Чего Нужен Reactjs
Весь код, за исключением стилей, будем писать в файле App.js в папке src. Для этого предварительно нужно установить Node.js — это среда, которая позволяет запускать JS-код как серверное приложение. Синтаксис React Native похож на JSX, но переводится на понятный и привычный для Windows, macOS, Android и других операционных систем язык.
Большую часть времени разработчики работают с виртуальным DOM’ом вместо того, чтобы напрямую работать с DOM’ом. React делает всю грязную работу по управлению таким медленным DOM’ом. Так почему бы просто не сказать Domo, что мы хотим, вместо того, чтобы объяснять, как позировать? На самом деле, именно так строится пользовательский интерфейс на React.
Вы можете узнать больше о shouldComponentUpdate() и как создавать чистые компоненты в статье про оптимизацию производительности. Первый подход — мутировать(изменять) данные, напрямую устанавливая новые значения. Второй подход — заменять данные новой копией, которая содержит изменения.
Где Лучше Всего Использовать Reactjs
Для полноценной игры нам необходимо реализовать поочерёдное размещение «X» и «O», а также способ определения победителя. Мы будем использовать готовые CSS-стили, чтобы сосредоточиться на изучении React и написании игры крестики-нолики. Если вы собираетесь работать над практической частью в вашем браузере, откройте этот код в новой вкладке начальный код. Если вы собираетесь работать над практикумом локально, откройте src/index.js в папке вашего проекта (вы уже использовали этот файл в разделе настройки). Мы используем компоненты, чтобы сообщить React, что мы хотим увидеть на экране.
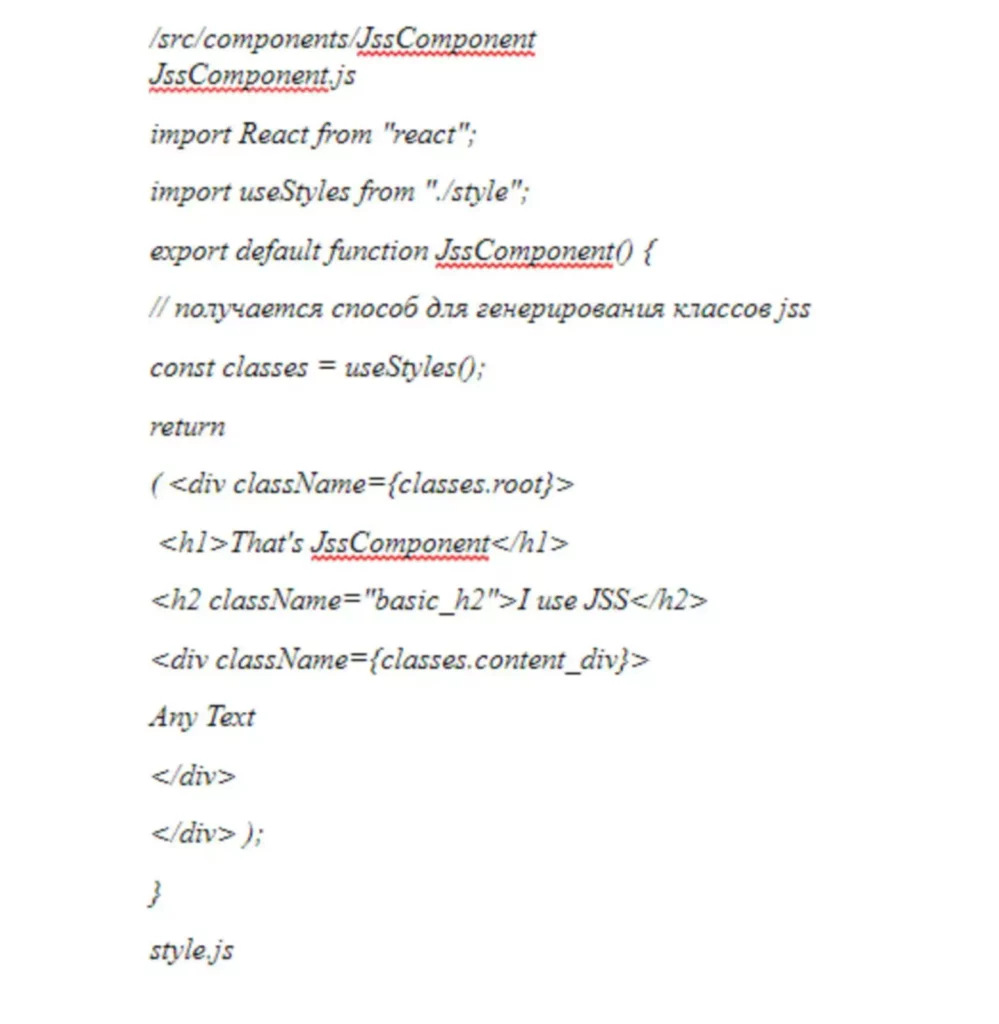
Одна из самых популярных реализаций подхода CSS-in-JS — библиотека styled-components. Типовые задачи разработчика состоят в написании React-компонентов. Научитесь собирать интерфейсы в экосистеме React с нуля и создавать интерактивные React-компоненты. В этом случае решение задачи «в лоб» будет невероятно трудоёмким. Придётся написать тысячи строк кода взаимодействия с DOM API — такой код будет сложно читать и поддерживать.
Как Работать С React-компонентами?
Компания отдает предпочтение React.js по причине модульности, скорости загрузки и компактности. Помимо самого React для создания приложений нужно изучать такие вещи как управление состоянием (например, Redux), роутинг (React Router) и др. Для создания компонентов можно использовать как JavaScript, так и JSX. JSX позволяет писать код, похожий на HTML, прямо в JavaScript. React.js, Vue.js и Angular – это три из наиболее популярных фронтенд-фреймворков и библиотек для разработки веб-приложений.
Теперь компоненту Board нужно только два метода — renderSquare и render. Состояние игры и handleClick должны находиться внутри компонента Game. Наконец, нужно перенести метод handleClick из компонента Board в компонент Game.

